Funktionslayout – Wireframe – Basis für Software- und Website-Entwicklung
Vom Papierklick-Modell zum Wireframe. Die Bezeichnung ›Papier-Klickmodell‹ steht auch für Funktionslayout. Auf Basis einer korrekten Beschriftung lässt sich ein einfaches Funktionslayout mit Papierschnipseln legen. Dies stellt auch eine geeignete Übung dar, um sich im Dialog mit dem Team die inhaltlichen und funktionalen Absichten eines Produktes klar zu machen. Mit einem Funktionslayout werden die einzelnen Funktionselemente, ihre Eigenschaften und Positionen visualisiert, ohne dass man sich bereits im Vorfeld für eine Gestaltung festlegen müsste.
Mit einem Flowchart (siehe Kapitel ›Flowchart‹) werden einerseits die inhaltlichen Abhängigkeiten einzelner Kapitel und Unterkapitel voneinander aufgezeigt und gezielt deren Zusammenhänge dargestellt und andererseits funktionale Abhängigkeiten visualisiert. Je nach Produkt müssen entweder mehr die inhaltlichen oder mehr die funktionalen Aspekte verdeutlicht werden. Außerdem zeigt ein Flowchart die Menge der Kapitel bzw. Funktionselemente an. Es verschafft Überblick, ohne zu sehr ins Detail zu gehen.


Mit dem Funktionslayout wird es somit möglich, eine funktionale Ordnung zu schaffen, mit der die Interaktion bzw. der Dialog zwischen Anwender und Produkt prototypisch visualisiert und erprobt werden kann (siehe auch die Kapitel ›Interactiondesign‹ und ›Interfacedesign‹). Dieser Vorgang bildet nicht nur die Grundlage der Gestaltung, sondern ist bereits Bestandteil des Gestaltungsprozesses. Die resultierenden Ergebnisse dienen als stetige Diskussionsgrundlage für Besprechungen im Design- und Produktionsteam und mit dem Kunden (siehe auch die Kapitel ›Usability‹ und ›Zielgruppenanalyse und -ansprache‹). Die Entwicklung eines Funktionslayouts macht für die Gestaltung eines jeden Hard- und Software-Produkts Sinn, sei es auch noch so niederkomplex, wie z. B. ein Anrufbeantworter oder eine einfache Software. Für komplexe Produkte ist es ohnehin eine zwingende Notwendigkeit, um einen Überblick zu erhalten und ihn im Verlauf der Planung und Umsetzung auch zu behalten (z. B. bei Internetseiten; CD-ROM Produktionen; Terminal-/Kiosksystemen; bei Applikationen für Computer, für Mobiltelefone, PDAs oder Smartphones; bei Haushaltsgeräten, Automaten oder Produktionsmaschinen etc.).

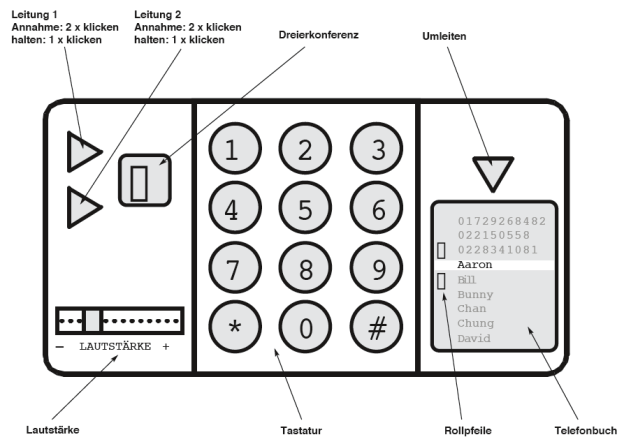
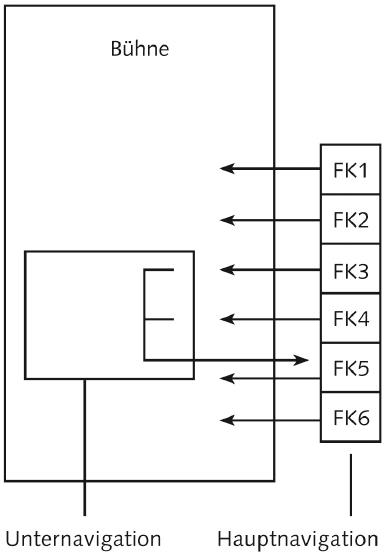
Auch dieses Layout eines Komforttelefons des Studenten Man Choi der Universität Wuppertal,
Studienrichtung ›Industrial Design‹, stellt keinen Gestaltungsvorschlag dar, sondern zeigt lediglich
die Funktionselemente und deren Positionen. Ein Komforttelefon unterscheidet sich vom normalen
Telefon insofern, als es mehr Funktionen aufweist. Neben dem obligatorischen Telefonieren
berücksichtigt dieses Funktionslayout einige Zusatzfunktionen wie Halten, Makeln, Dreierkonferenz,
Umleiten und Telefonbuch.
Bei niederkomplexen Produkten genügt es manchmal, ein einziges Funktionslayout zu erstellen. Für verschiedene Inhalts- bzw. Funktionsebenen sind jedoch entsprechend viele individuelle Funktionslayouts üblich. Dies hängt einerseits von den jeweiligen Interessen und Kompetenzgrade der anvisierten Zielgruppe ab und andererseits davon, wie komplex das Produkt bzw. die einzelnen Funktionskategorien des Produkts sind.

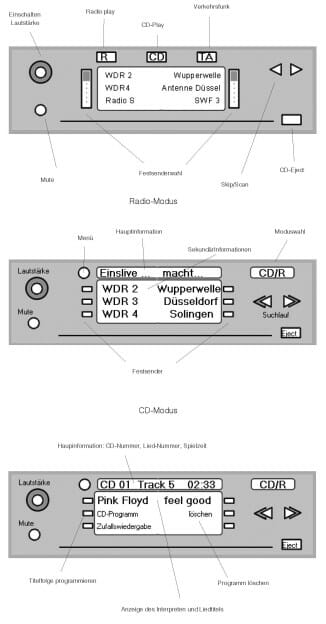
Dieses Layout eines Autoradios mit CD-Player des
Studenten Marcel Huch der Universität Wuppertal,
Fachrichtung ›Industrial Design‹, stellt keinen
Gestaltungsvorschlag dar, sondern zeigt lediglich
die Funktionselemente und deren Positionen. Mit
Hilfe von Kreisflächen, Quadraten, Rechtecken und
Dreiecken wurde es möglich, alle wesentlichen
Funktionen abzubilden. Zum Experimentieren und
Darstellen genügen Papierschnipsel (Betreuung:
Torsten Stapelkamp).
Bei der Erstellung eines Funktionslayouts sind wie bei der Planung eines jeden Produkts die drei wesentlichen Kompetenzgrade der Anwender zu beachten:
- Anfänger
- Fortgeschrittene
- Experten
Bereits bei der Erstellung des Funktionslayouts ist zu berücksichtigen, dass dem Anwender von komplexen Produkten ein Interface angeboten werden sollte, das ihm einen Zugang nach themenspezifischen, zielgruppenspezifischen und kompetenzspezifischen Kriterien ermöglicht. All diese Navigationsvarianten lassen sich in drei Funktions- und vier Zugangskategorien zusammenfassen, die selbstverständlich bereits im Funktionslayout dargestellt und mit ihm erprobt seien sollten, bevor sie Berücksichtigung in der weiteren Planung und Gestaltung finden.
Die drei Funktionskategorien sind:
- Primärfunktion, macht den Sinn des Produktes aus.
- Sekundärfunktion, erweitert den Sinn des Produktes und kann fast so wichtig sein wie die Primärfunktion.
- Tertiärfunktion, erweitert das Angebot des Produktes, ohne zwingend notwendig zu sein.
Die folgenden vier Zugangskategorien beschreiben die von den Anwendern bevorzugten Arten des Zugangs:
- Der methodische Zugang
- Der geleitete Zugang
- Der beschauliche Zugang
- Der Expertenzugang bzw. Schnellzugang
.

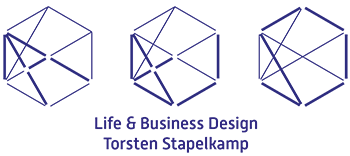
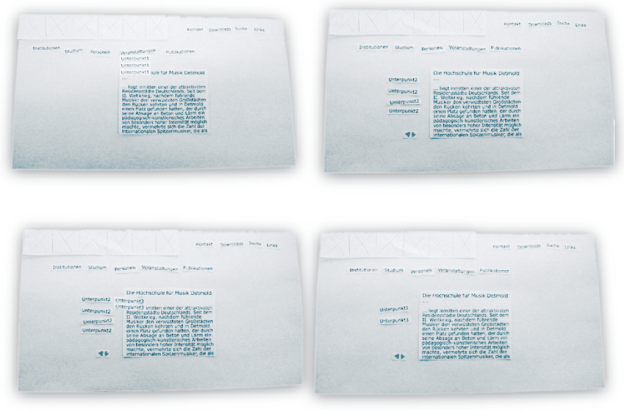
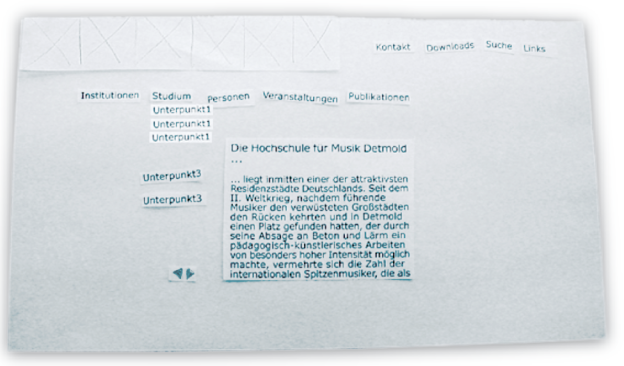
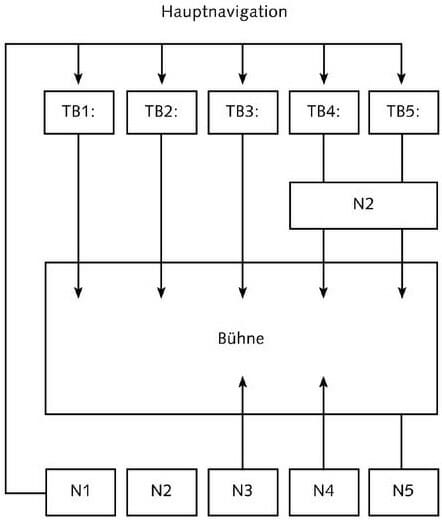
Ein einfaches Funktionslayout der Internetseite des Projekts
›Passepartout‹ (Teil des studentischen Projekts ›Passepartout‹ von
Andreas Nickel, betreut von Torsten Stapelkamp, FH Bielefeld).
Die oben genannten Aspekte der Kompetenzgrade und Funktionskategorien sind für die Erstellung von Funktionslayouts nicht nur hilfreich, sondern notwendig. Weitere Hinweise dazu sind im Kapitel ›Zielgruppenanalyse und -ansprache‹ und dort unter ›Benutzergruppen – Funktions- und Zugangskategorien‹.
Außerdem ist zu beachten, dass der Gebrauch vieler Produkte bestimmten Gewohnheiten und daraus resultierenden Erwartungen unterworfen ist. Für Internetseiten wurden z. B. Erwartungen ermittelt, wo aus Sicht der Anwender bestimmte Funktionen und Angebote positioniert sein sollten (siehe dazu auch ›Positionierungserwartungen‹ im Kapitel ›Gestaltungslayout‹). Es ist allerdings zu berücksichtigen, dass Funktionserwartungen, die sich aus einer Gewohnheit ergeben haben, nicht unbedingt die besten Funktionsabläufe beschreiben.

.

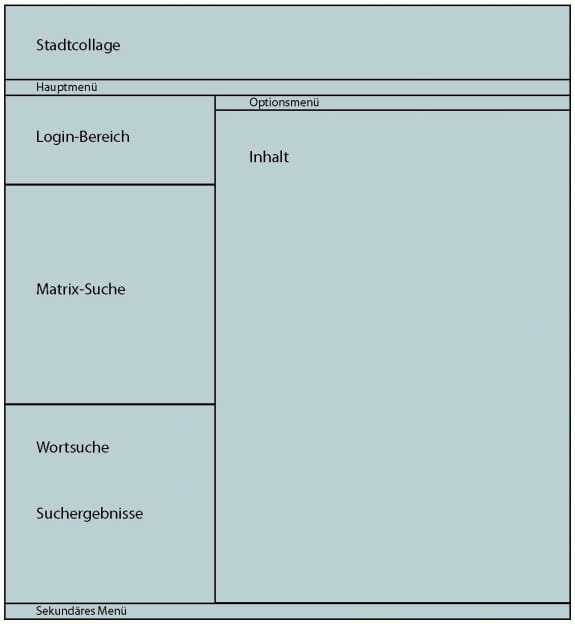
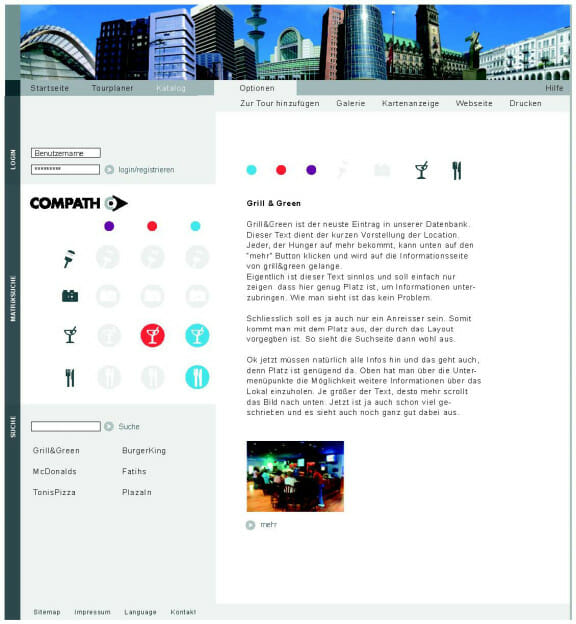
Das Funktionslayout der Internetseite des Cityguide ›Compath‹. Mit dieser Internetseite
können Events und Veranstaltungen virtuell gesucht und mit einem PDA real gefunden
werden. Dieses Projekt stammt von den Studenten Jochen Braun und Daniel Rieber, betreut
wurde es von Torsten Stapelkamp an der FH Bielefeld.
.

.

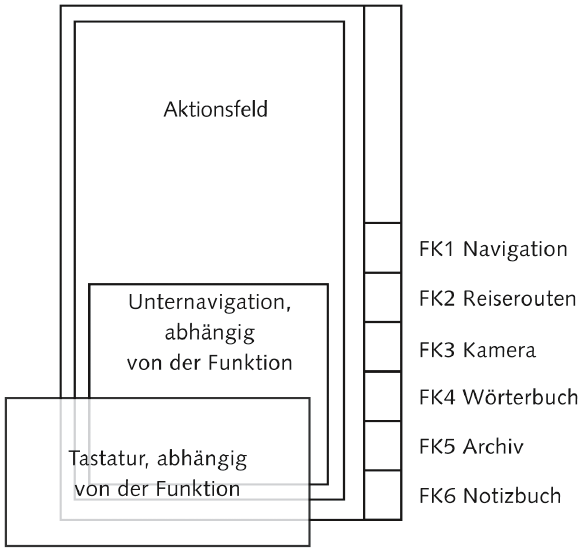
Das Funktionslayout der mobilen Applikation des Projekts ›Passepartout‹ mit
detaillierten Angaben.
.

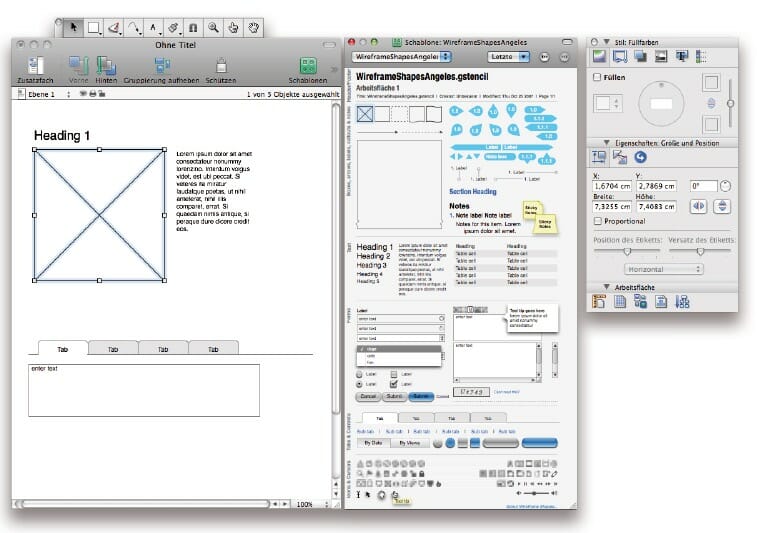
Es gibt unterschiedliche Software, um Wireframes zu erstellen. Hier ein Screenshot von Omnigraffle.
Alternativ wäre z.B. noch Axure zu nennen.
.
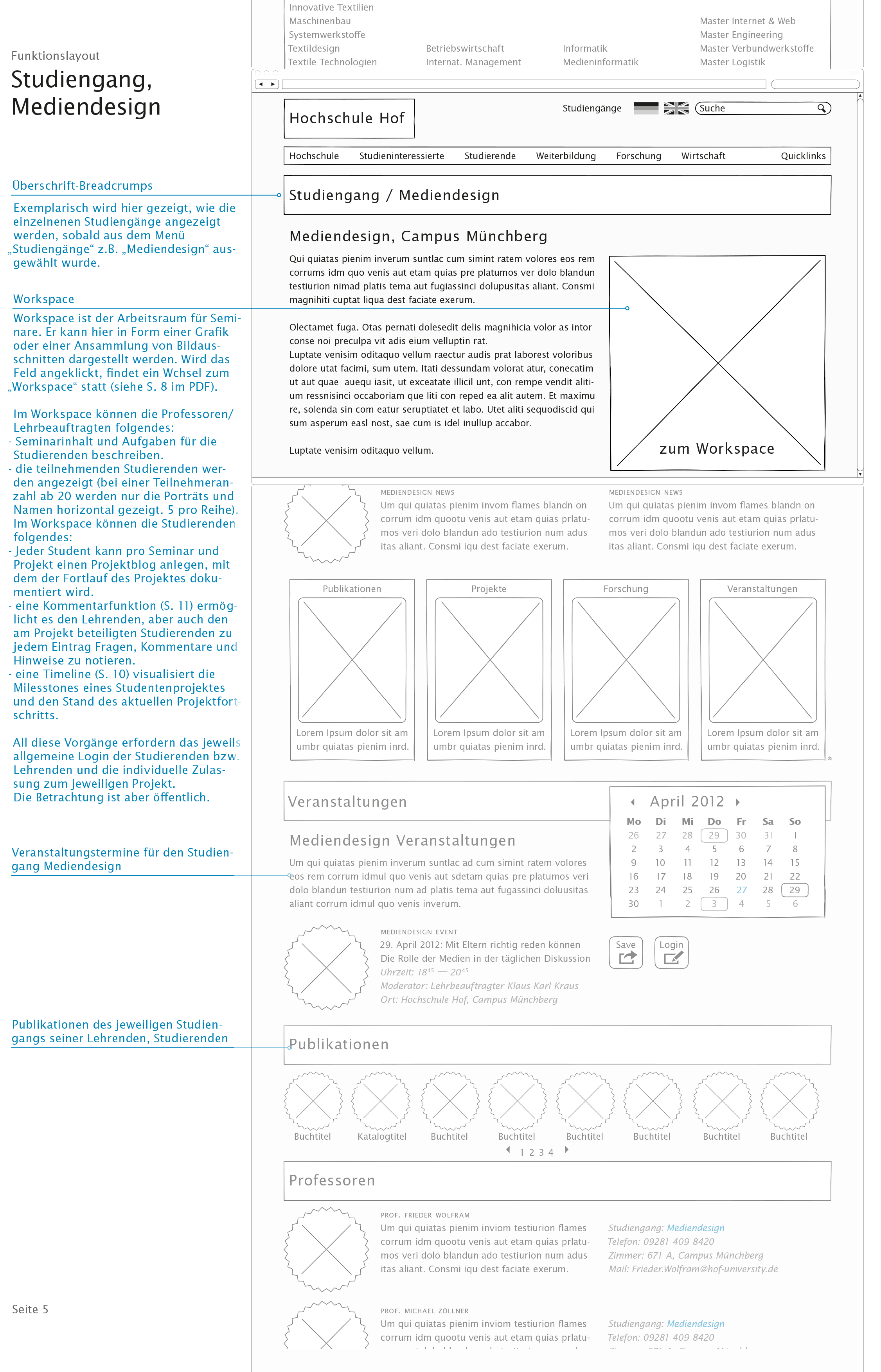
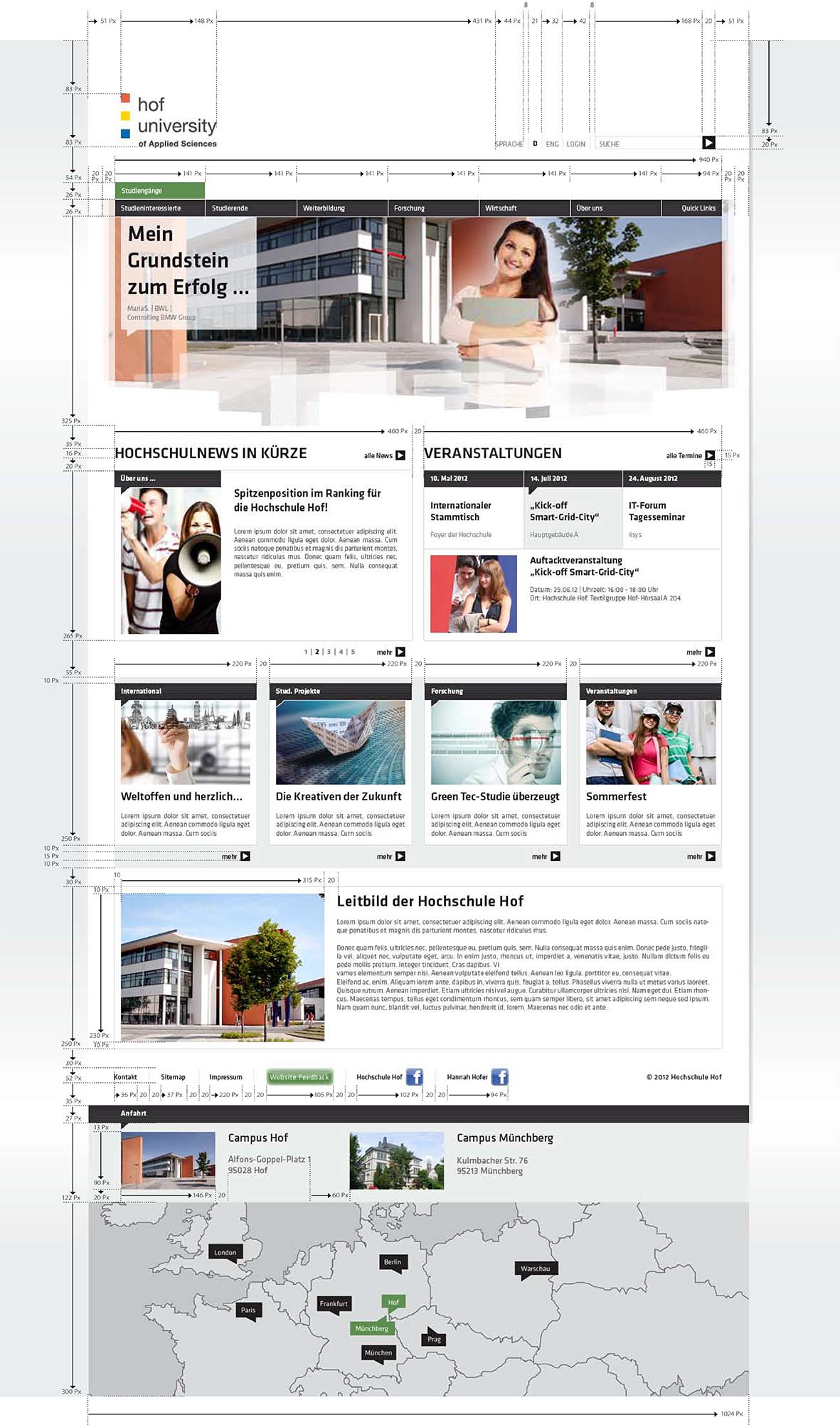
Ein Wireframe-Beispiel der Hochschule Hof: www.hof-university.de

.
.

.
Das erweiterte Funktionslayout
Rein formal besteht ein Funktionslayout aus einem Layout, in dem Funktionsbereiche und deren Funktionselemente bzw. Menüpunkte definiert und platziert sind. Zu berücksichtigen ist dabei selbstverständlich auch das Proportionalverhältnis. Je nachdem, wie viel Fläche für ein Bedienfeld zur Verfügung steht und in welchem Verhältnis die Höhen- zur Quervermaßung steht, wird das Layoutmaß des Funktionslayouts angelegt. Bei dem Display eines Mobiltelefons sind demnach andere Vermaßungen und Seitenverhältnisse zu berücksichtigen als bei dem Display eines Fahrkartenautomaten oder für die Darstellung auf einem Computermonitor bzw. am Fernseher. Dasselbe gilt für Hardware-Produkte und deren Bedienfelder (Tasten, Hebel, Drehknöpfe, Schieberegler etc.). Wenn innerhalb des produkteigenen, korrekten Seitenverhältnisses alle Navigations- und Auswahlelemente dargestellt sind, ist bereits ein wesentlicher Teil des Funktionslayouts erfüllt.
Da das Funktionslayout aber insbesondere für das Produktionsteam ein wichtiges Kommunikationsmittel und zudem Gestaltungs- und Umsetzungsgrundlage ist, empfiehlt es sich, auf dem Funktionslayout auch weitere wichtige Informationen zu vermerken. So ist es z. B. sinnvoll, neben einer Betitelung bzw. Durchnummerierung des Funktionslayouts auch eine kurze Information zu vermerken, welche Aktionen durch das Bedienen welcher Funktionselemente (Menüpunkte, Software- bzw. Hardware-Tasten) ausgelöst werden, welche Verzweigungen möglich sind und in welcher Form die Interaktion eingeleitet bzw. ausgeführt wird. Zudem sollte vermerkt sein, welche Grafiken, Töne, Videos und Fonts für die Darstellung verwendet werden sollen, wie deren Bezeichnungen lauten und wo sich die Dateien bzw. Bauteile befinden.
Zusammen mit diesen Zusatzinformationen entspricht ein solches Funktionslayout den Aussagen und Möglichkeiten, die sonst Storyboards und Drehbücher bieten, und es kann dann als ›erweitertes Funktionslayout‹ bezeichnet werden. Demnach könnte das erweiterte Funktionslayout ebenso im folgenden Kapitel ›Drehbuch/Storyboard‹ beschrieben werden, wenn es ausschließlich für Erzählformen Anwendung fände und nicht auch noch für die Produktionsplanung von Hardware-Produkten. Das erweiterte Funktionslayout ist für die Produktionsplanung und Projektvisualisierung eines jeden Hard- oder Softwareprodukts gleichermaßen anwendbar (siehe auch Kapitel ›Interfacedesign‹).
Die Bezeichnungen ›Drehbuch‹ und ›Storyboard‹ sind traditionell dem Film und demnach der linearen Erzählform vorbehalten. Ein erweitertes Funktionslayout ist demgegenüber ein Drehbuch inklusive Storyboard, das zusätzlich mit detaillierten Produktions- und Interaktionshinweisen versehen ist, die über Regiehinweise für lineare Erzählformen weit hinausgehen.
Außerdem können für Programmierer, Gestalter, Textautoren, Sprecher oder Ingenieure jeweils individuell erweiterte Funktionslayouts erstellt oder zumindest nur die jeweils erforderlichen Hinweise dargestellt werden. Ein Sprecher benötigt z. B. ausschließlich Abbildungen der zu sprechenden Szenen und den dazugehörigen Text. Somit würde für ihn das Feld ›Font – Text – Datei‹ im erweiterten Funktionslayout entsprechend größer ausfallen und einige andere Felder könnten zu dessen Gunsten entfernt oder stark verkleinert werden. Die Darstellungsfläche ist allerdings für alle Projektbeteiligten gleichermaßen wichtig.
Die Darstellungsfläche in der, je nach dem das Funktionslayout oder das Screendesign abgebildet wird, ist umgeben von Eingabefeldern für Aktionen, Verzweigungen, Medieninhalten, Dateitypen, etc. Diese Funktions-, Interaktions- und Dateiangaben werden individuell vorbereitet, eventuell erweitert und zusammen mit dem Funktionslayout bzw. jeweiligen Screendesign einer jeden Szene oder Funktion dargestellt. Je nachdem, ob das erweiterte Funktionslayout für Programmierer, Gestalter, Textautoren oder Ingenieure erstellt wird, werden die Angaben entsprechend individualisiert und die Eingabefelder und deren jeweiligen Größen auf die erforderlichen Bedürfnisse und Notwendigkeiten erweitert oder reduziert dargestellt. Es ist ratsam, die Projektplanung mit allen Funktionslayouts innerhalb einer Datenbank zu speichern, bei der man die Eingabefelder beliebig skalieren und in jedem Textfeld suchen kann (z. B. mit der Datenbank-Software FileMaker).
Im Kapitel ›Drehbuch/Storyboard‹ wird beschrieben, wie Grob- und Feinkonzepte erstellt werden, um auf deren Basis ein Drehbuch bzw. ein erweitertes Funktionslayout zu entwickeln. Da nicht für alle interaktiven Produkte ein Drehbuch erforderlich ist, wurde es in der Reihenfolge nach dem erweiterten Funktionslayout platziert.
Leider gibt es keine Standardsoftware, mit der man komfortabel und ebenso individuell all die erforderlichen Hinweise darstellen kann. Einen guten Kompromiss zur Darstellung von erweiterten Funktionslayouts stellt die Datenbank-Software FileMaker dar, die es für Macintosh- und für Windows-Betriebssysteme gibt. Mit FileMaker kann man Formularblätter, wie das abgebildete erweiterte Funktionslayout individuell gestalten und als Datensätze anlegen. So lassen sich endlos viele Datensätze erstellen, aber auch alle Inhalte individuell in jedem einzelnen Eingabefeld suchen und auch nach diesen Kriterien sortieren. Wenn z. B. im Feld ›Informationen‹ eingetragen wurde, an welches Team sich dieser Datensatz des erweiterten Funktionslayouts richtet, kann gezielt nach den Datensätzen gesucht werden, die z. B. ausschließlich für die Programmierer gedacht sind. Da eine FileMaker-Datei zudem auch als FileMaker-Server-Version über einen Server mit jedem Browser betrachtet werden kann, ist vernetztes Arbeiten an verschiedenen Orten möglich und es ist zudem nicht erforderlich, dass alle Projektteilnehmer eine Softwarelizenz besitzen. Durch die Vergabe entsprechender Passworte erhält jedes Teammitglied auch nur Zugang zu jenen Daten, die jeweils relevant sind.
Ansonsten gäbe es für Macintosh noch OmniOutliner, um Ideen zu verwalten oder DEVONthink bzw. DEVONnote. Eine Software, die ähnlich vielseitig ist wie FileMaker, ist nicht bekannt, weshalb sie auch vom Autor für die Erstellung von erweiterten Funktionslayouts und Drehbüchern verwendet wird.
[download file=“http://basics.designismakingsense. de/S_I_Buch.zip“ title=“Download S_I_Buch.zip“ description=“Dateigröße ca. 39,4 MB“]
Bei dem Download befinden sich im Ordner ›01 Funktionslayout‹ vorbereitete FileMaker-Dateien. Die Projektor-Datei ›START HERE erweitertes_FL‹ lässt sich ohne Softwarelizenz unter Mac OSX öffnen und nutzen. Die ebenfalls beigefügten FileMaker-Dateien ›erweitertes_FL_edit.fm5‹ und ›erweitertes_FL_edit.fm7‹ sind editierbar, erfordern aber die Softwarelizenz von FileMaker in Version 5 bzw. Version 7 oder höher (Windows oder Macintosh).

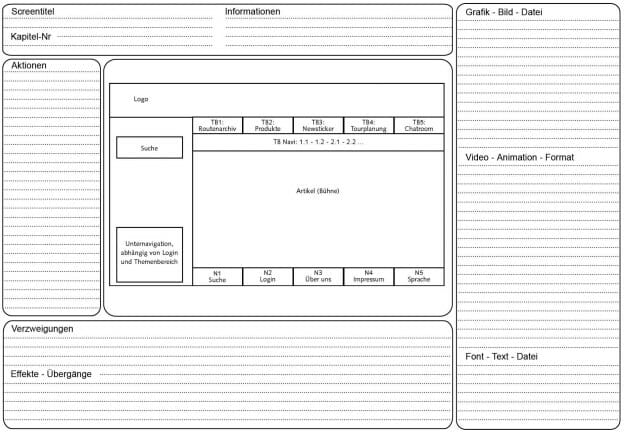
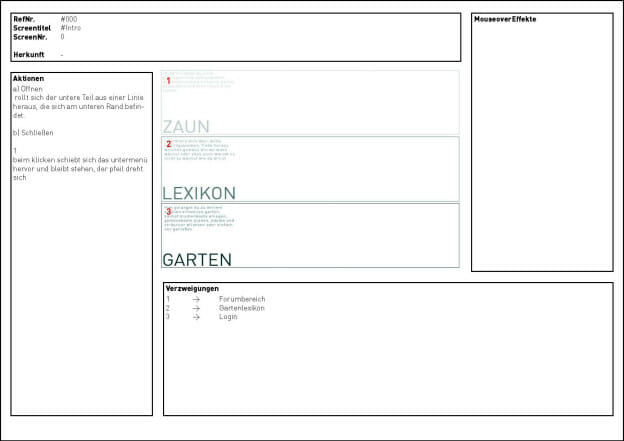
Die Abbildung zeigt eine Standard-Vorlage für ein erweitertes Funktionslayout mit einer
Darstellungsfläche in der Mitte für das Funktionslayout in den jeweils erforderlichen Proportionen.


.


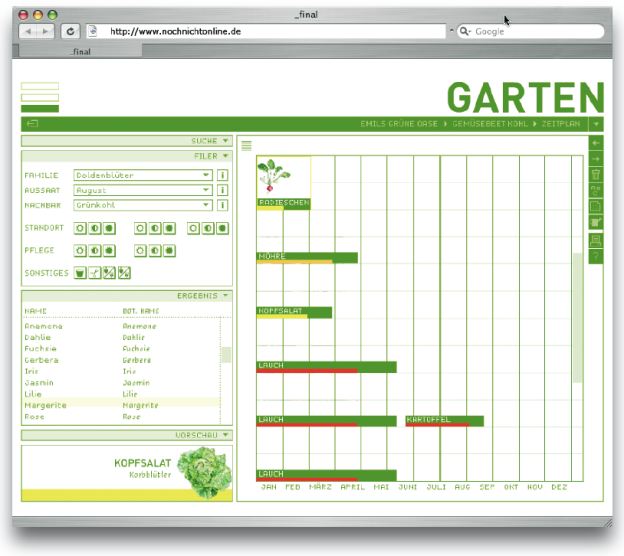
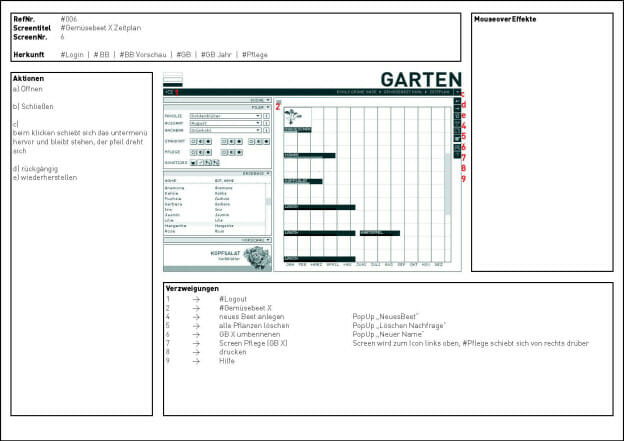
Bei dieser Produktionsplanung einer Internetseite wurde das erweiterte Funktionslayout umfangreich
am Computer ausgefüllt. In der Mitte befindet sich der bereits fortgeschrittene Entwurf der einzelnen
Internetseiten im beabsichtigten Proportionalverhältnis. So könnten erweiterte Funktionslayouts bzw.
Storyboards aussehen, die über Datenbanken verwaltet werden (Gartenlexikon mit Gartenplanung,
Internetportal. Bachelor-Arbeit der Studentin Anna Fiol an der Universität Bielefeld im Studiengang
›Medieninformatik und Gestaltung‹. Betreuung: Torsten Stapelkamp).
.

.

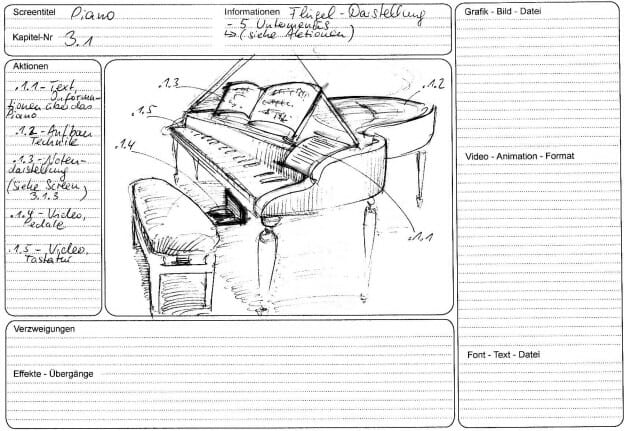
Die Standard-Vorlage für ein erweitertes Funktionslayout kann für die ersten Planungen auch
handschriftlich ausgefüllt und mit Skizzen versehen werden, um sich einen ersten Eindruck zu
verschaffen und um die ersten Ideen und Absichten skizzenhaft festhalten zu können. So eignet sich
die Funktionslayout-Vorlage auch für eine Gesprächsnotiz (›Story of a Jazzpiano‹, DVD, Betreuung:
Torsten Stapelkamp).