Gestaltungslayout / Raster / Leserichtung
Die Gestaltung kann auf das Screen- und/ oder Interfacedesign bezogen werden (siehe dazu Kapitel ›Screendesign‹ und Kapitel ›Interfacedesign‹). Als Ergänzung dazu erfolgt mit Hilfe eines Funktionslayouts die detaillierte Darstellung der Funktionen eines Produktes und die Visualisierung aller einzelnen Funktionselemente (siehe ›Funktionslayout‹ im Kapitel ›Orientierung gestalten, planen und strukturieren‹). Die im Folgenden beschriebenen Eigenschaften von Layouts für Screendesign und Interfaces lassen sich nicht nur auf Software-, sondern auch auf Hardware-Produkte anwenden. Schließlich wird jedes Produkt, ob zwei- oder dreidimensional, ob digital oder analog, vom Betrachter gleichermaßen in den Proportionen seiner Eigenschaften und Oberflächenverteilungen wahrgenommen. Dass ein gesamtes Produkt als Interface wahrgenommen werden kann, wird im Kapitel ›Interfacedesign‹ und dort unter ›Das Interface als Bedeutungsträger – Image, Branding‹ näher erläutert. Erkenntnisse bezüglich der Fläche, des Formates, des Rasters und der Gliederung eines Layouts für Software lassen sich in der Regel direkt auf das Layout der Bedienfelder von Hardware-Produkten übertragen, z. B. auf das einer Waschmaschine, eines medizinischen Gerätes, auf die Bedienfelder eines Flugzeugcockpits oder auf ein Autoradio. Viele Produkte sind dadurch gekennzeichnet, dass sie hauptsächlich aus Bedienoberfläche bestehen.
Wenn Du ein Gestaltungslayout und ein Design für Dein Business erstellen oder Dir gleich Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.
Fläche
Ein Layout bildet sich aus der Strukturierung einer Fläche und aus Bestandteilen, die auf ihr angeordnet werden. Bevor die Einteilung einer Fläche in verschiedene Bereiche oder die Anordnung verschiedener Elemente auf einer Fläche vorgenommen werden kann, ist es wichtig, zunächst das Flächenformat, das Proportionalverhältnis von Höhe und Breite, festzulegen. Je nach Medium und Produkteigenschaften sind verschiedene Arbeits- bzw. Abbildungsflächen in Größe und Ausrichtung (Hoch- oder Querformat) möglich bzw. vorgegeben (siehe Tageszeitung, Magazin, Buch, Verkehrsschilder, Leitsysteme, Fernsehmonitor, Computermonitor, PDA, Mobiltelefon, Bedienfelder von Haushaltsgeräten, Steuerpult von Maschinen etc.). Innerhalb der vorgegebenen Flächen können zwar eigene Formate abgebildet werden, die allerdings stark durch das Flächenformat, auf dem sie abgelegt werden, beeinflusst bleiben. Für die Gliederung einer Fläche gibt es keine bestimmten Regeln oder Proportionen festzulegen. Man kann seinem Gefühl vertrauen oder systematisch vorgehen. Oft ergibt sich aus verschiedenen Gründen eine Mischung aus beiden Vorgehensweisen.
Format
Das Flächenformat bestimmt nicht nur die äußere Form, sondern auch den Charakter des Screen- und des Interfacedesigns. Weil das Quadrat das neutralste, das ausgeglichenste Format ist, wird es als harmonisch und beruhigend empfunden. Es tendiert aber in keine Richtung, weshalb es auch das langweiligste aller Formate ist. Das Querformat entspricht dem menschlichen Blickfeld und wirkt bereits deshalb so selbstverständlich und natürlich. Die Vertikale betont das Hochformat und wirkt dabei als das dynamischste Format, nicht zuletzt weil mit ihm die Höhe und somit Größe beschrieben wird.
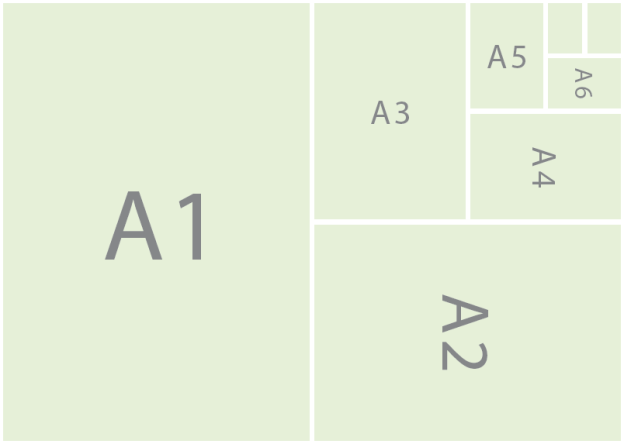
Flächenformate werden in der Regel in Proportionen angegeben. Bei Fernsehmonitoren sind es die Querformate 4:3 und 16:9, bei Computermonitoren ist es das Querformat 4:3 und bei mobilen Geräten in der Regel das Hochformat 3:2. Mobiltelefone mit geringen Zusatzfunktionen besitzen oft ein Display in quadratisches Format. Da die 8 stets gemeinsamer Teiler jeder Display- bzw. Monitorauflösung ist, kann bedingt durch die Darstellungstechnologie ein entsprechendes Proportionalverhältnis empfohlen werden (siehe bei ›Raster‹ unter ›Submatrix‹ in diesem Kapitel). Die wohl bekanntesten Flächenproportionsarten, die sich unabhängig von Darstellungstechnologien ergaben, sind die halbierende Aufteilung (z. B. DIN-Format beim Papier), der Goldene Schnitt, der im Verhältnis 1:1,618 bzw. 1:0,618 teilt, und die Aufteilung nach den Fibonacci-Zahlenfolgen. Eine Fibonacci-Folge hat die Eigenschaft, dass jede Zahl Summe der beiden vorhergehenden Zahlen ist. Dabei ist festgelegt, dass die Zahlenfolge mit 0 beginnt. Daraus ergibt sich die folgende Zahlenreihe: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34 …
0 + 1 = 1
1 + 1 = 2
1 + 2 = 3
2 + 3 = 5
3 + 5 = 8
5 + 8 = 13
8 + 13 = 21
13 + 21 = 34
21 + 34 = 55
34 + 55 = 89
…
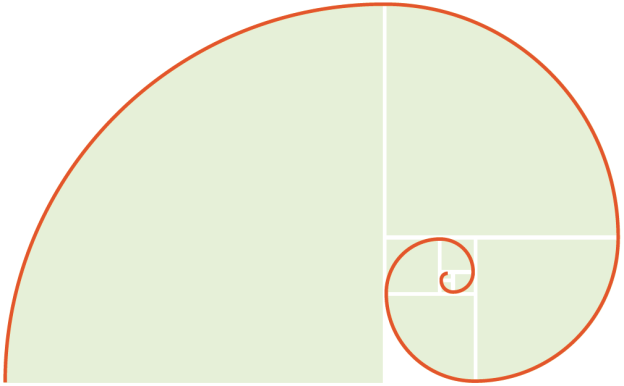
Die Bezeichnung dieser Zahlenfolge stammt von seinem Erfinder, dem Mathematiker Leonardo Fibonacci (eigentlich Leonardo von Pisa, 1170 – 1250). Sie wurde das erste Mal im Jahre 1202 erwähnt. Die Zahlenfolge ist überraschenderweise häufig in der Natur zu finden, so z. B. bei Spiralmustern, bei denen die Anzahl der Spiralen den Fibonacci-Zahlen entspricht. Außerdem ist eine Nähe zum Goldenen Schnitt festzustellen. Werden die Verhältnisse der aufeinander folgenden Zahlen aus der Fibonacci-Zahlenfolge ermittelt, ergibt sich annähernd der Verhältniswert des Goldenen Schnitts (1:1,618), je höher die Zahlenwerte werden.
Verhältnis der Fibonacci-Zahlen zueinander:
0 : 1 = 0
1 : 1 = 1
2 : 1 = 2
3 : 2 = 1,5
5 : 3 = 1,66667
8 : 6 = 1,6
13 : 8 = 1,625
21 : 13 = 1,61538
34 : 21 = 1,61538
…
987 : 610 = 1,6180327
…
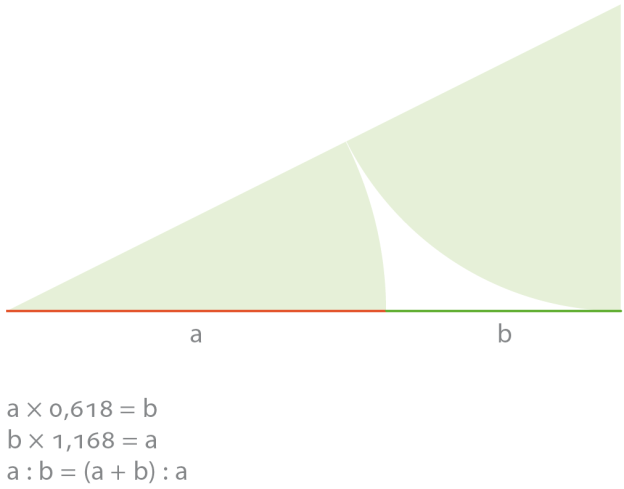
Es gibt mehrere Wege, den Goldenen Schnitt geometrisch zu bilden. Die beiden anschaulichsten sind zum einen die Bildung aus der Seitenlänge eines Quadrates im Verhältnis zu jener Länge, die sich aus der Addition der Diagonalen im halbierten Quadrat mit der Hälfte einer Seitenlänge dieses Quadrates ergibt. Zum anderen wird der Goldene Schnitt ebenso bei der Teilung einer Strecke in zwei Abschnitte, wenn sich der kleinere Abschnitt zum größeren wie der größere zur gesamten Strecke verhält, gebildet. Der Goldene Schnitt findet Anwendung in der Architektur (z. B. Pyramide von Giseh, Parthenon in Rom, Dom in Florenz), in der Kunst (z. B. griechische Plastik des ›Apollon von Belvedere‹, Werke von Dürer, Leonardo da Vinci, Raffael) und er fällt in der Natur auf (z. B. bei Blattanordnungen, bei Verästelungen, bei den Verhältnissen von Körperteilen des Menschen zueinander). Es ist noch umstritten, ob die Ägypter beim Bau der Pyramiden nicht doch nach anderen geometrischen Prinzipien vorgingen. Auch wenn es als unwahrscheinlich erscheinen mag, dass sich in der Natur nur zufällig zahlreiche Beispiele zeigen, die in ihren Verhältnissen den Goldenen Schnitt erkennen lassen, sollte man die Messungen von Rudolf Engel-Hardt aus dem Jahr 1919 beachten, bei denen von 500 ›normalen‹ Eichenblättern nur 235 genau den Proportionen des Goldenen Schnittes entsprachen. Hier stellt sich zudem die Frage, ab wann und bis wann ein Eichenblatt ›normal‹ ist. Bei all diesen Messungen müssen subjektiv bewertete Tolleranzen akzeptiert werden, wodurch eine wissenschaftlich exakte Herangehensweise erschwert wird. Eine kritische Untersuchung von Martin Gardner bezüglich des goldenen Schnitts in ›The Cult of the Golden Ratio‹ (Prometheus Books, 1996, S. 90–96) lässt Zweifel aufkommen, ob der Goldene Schnitt tatsächlich, wie allgemein angenommen, auf ein angeborenes ästhetisches Empfinden zurückzuführen ist oder nicht doch nur das Ergebnis eines inzwischen tradierten Designverständnisses darstellt.

Das DIN-Format ist wohl die bekannteste Form der halbierenden Aufteilung.

Der Goldene Schnitt teilt im Verhältnis 1 zu 1,618 bzw. 1 zu 0,618. Er ergibt sich ebenso bei der
Teilung einer Strecke in zwei Abschnitte, wenn sich der kleinere Abschnitt zum größeren wie der
größere zur gesamten Strecke verhält.

Eine Spirale, die sich aus der Fibonacci-Zahlenfolge ergibt.

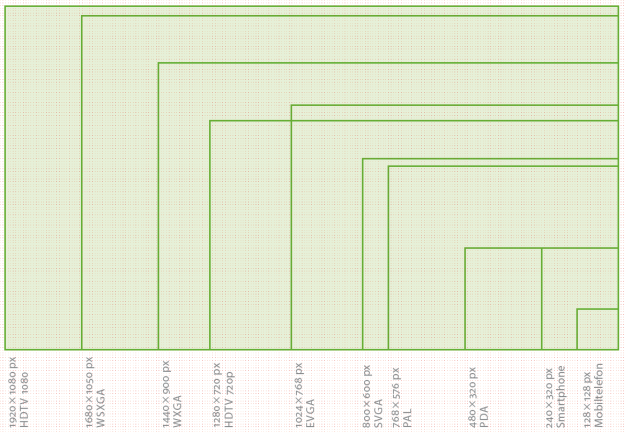
Mit einer 8 × 8 Pixel Submatrix, die mit nur 1 × 1 Pixel kleinen Punkten im Abstand von jeweils 8
Pixel gebildet wird, lassen sich alle Display-Formate elektronischer Medien abbilden, da deren
Abmessungen in Höhe und Breite stets durch 8 teilbar sind. Ausnahmen gibt es nur bei SXGA+
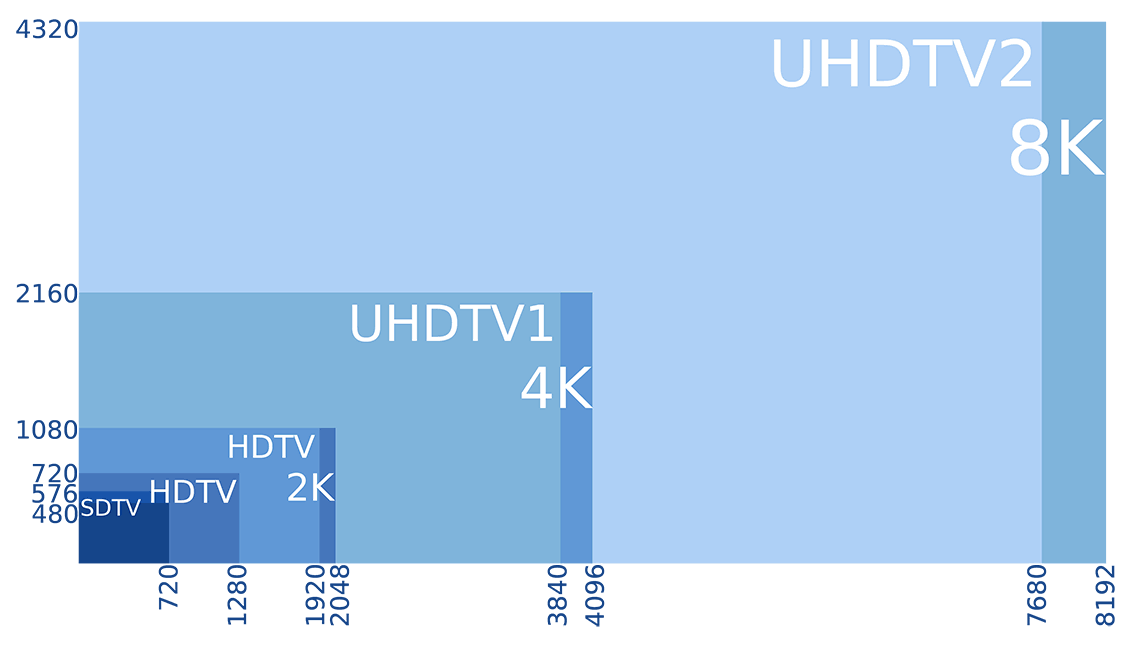
(1400 × 1050) und Wide SXGA+ (1680 x 1050). Dann folgen z.B. HD1080 mit 1920 × 1080; Super UXGA mit 2048 × 1536; 2K+ mit 2960 × 1440; 4K – Digital Cinema Initiatives mit 4096 × 2160; Full UHD, 8K mit 7680 × 4320 und Quad UHD, „16K“ mit 15360 × 8640 Pixel.

Die meisten Display-Formatgrößen sind auf Grund des horizontalen Gesichtsfelds horizontal ausgerichtet. Eine Ausnahme machen die Displays mobiler Geräte wie z. B. Mobiltelefon oder PDA. Dieses Hochformat ist wohl dem Umstand geschuldet, dass diese Geräte schmal und hochkant in die Hosentasche passen sollen. Bei vielen dieser Geräte lässt sich das Betrachtungsformat des Displays aber auch in ein Querformat umschalten.

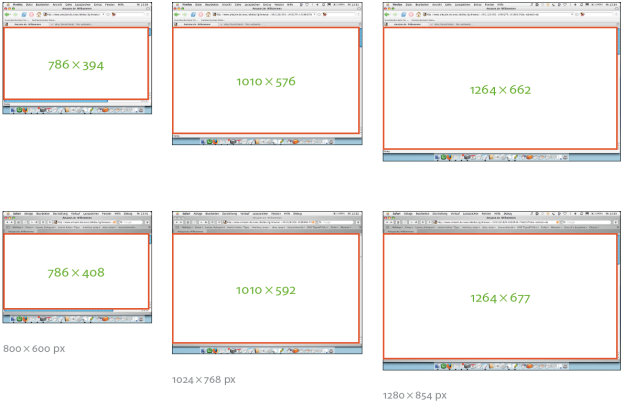
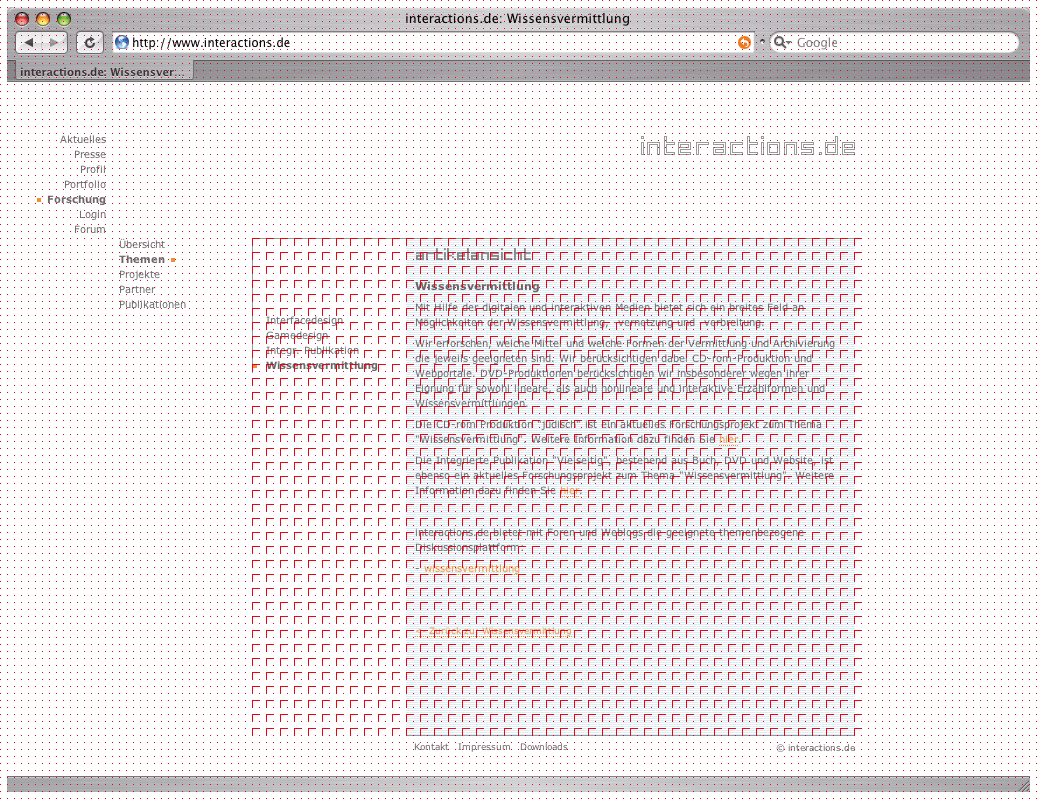
Firefox, Mac OS X (oben) – Safari, Mac OS X (unten)
Neben den hardwarebedingten Vorgaben der Display-Formatgrößen sind auch softwarebedingte Formatgrößen zu beachten. So steht z. B. dem im Softwarefenster eines Internet-Browsers dargestellte Inhalt nur eine verkleinerte Fläche zur Verfügung, da die Buttonleiste, der Rahmen und der Scrollbalken der Browser-Software bereits Bereiche des Darstellungsmediums in Anspruch nehmen. Je nach Internet-Browser ist die für den Inhalt zur Verfügung stehende Flächengröße unterschiedlich. Außerdem decken je nach Voreinstellung bereits bestimmte Menü- bzw. Steuerbereiche des Betriebssystems einen Teil der zur Verfügung stehenden Fläche ab. Bei MacOSX kann es zusätzlich unten die Dock-Leiste sein und bei Windows die Start-Leiste. Im Extremfall kann sich dadurch die für den Inhalt einer Internetseite nutzbare bzw. unmittelbar sichtbare Fläche enorm verringern. Oft lässt sich der Inhalt aber auf Grund seiner Menge nicht auf ein für das Browserfenster kompatibles Format zusammenschrumpfen, weshalb für Internetseiten oft das Hochformat gewählt wird, durch das sich der Anwender nur per Scroll-Balken bewegen kann.
Manchmal ist die für das Screen- bzw. Interfacedesign zur Verfügung stehende hardwarebedingte Formatgröße so klein, das es fast unmöglich scheint, eine ausgewogene Verteilung aller Bestandteile zu erreichen und deshalb Bedienelemente mit Doppelfunktionen ausgestattet oder auf verschiedenen Ebenen verteilt werden müssen. In diesen Fällen erscheint es bisweilen notwendig, Funktionen softwareseitig per Display nutzbar zu machen. Multifunktionale Fernbedienungen zeigen dies sehr deutlich. Siehe Marantz RC9500 Remote Control; Philips PHDVR8L Remote Control.
Raster
Ein Raster kann entscheidend dazu beitragen, dass die Gliederung von Flächen und die Größen und Positionierungen einzelner Elemente durchgehend konsistent sind. Insbesondere bei komplexen Produktionen mit einer hohen Funktionsvielfalt, die eine unüberschaubare Anzahl an Oberflächen, Seiten bzw. eine hohe Varianz an Funktionalitäten und Möglichkeiten zur Folge hat, ist es hilfreich, dank des Gestaltungslayouts einer einheitlichen Struktur folgen zu können. Ein Raster stellt nicht zwangsläufig eine Einschränkung dar und ist beim Endergebnis auch nicht zwangsläufig erkennbar. Mit einem Raster gewährleistet und behält man den Überblick und vereinfacht somit den Gestaltungsprozess, sowohl für das Screendesign als auch für das Interfacedesign (siehe Kapitel ›Screendesign‹ und Kapitel ›Interfacedesign‹). Gerade bei der Gestaltung und der damit einhergehenden Strukturierung der funktionalen Elemente hilft das Raster, ein funktionales, nachvollziehbares Interface zu entwickeln.

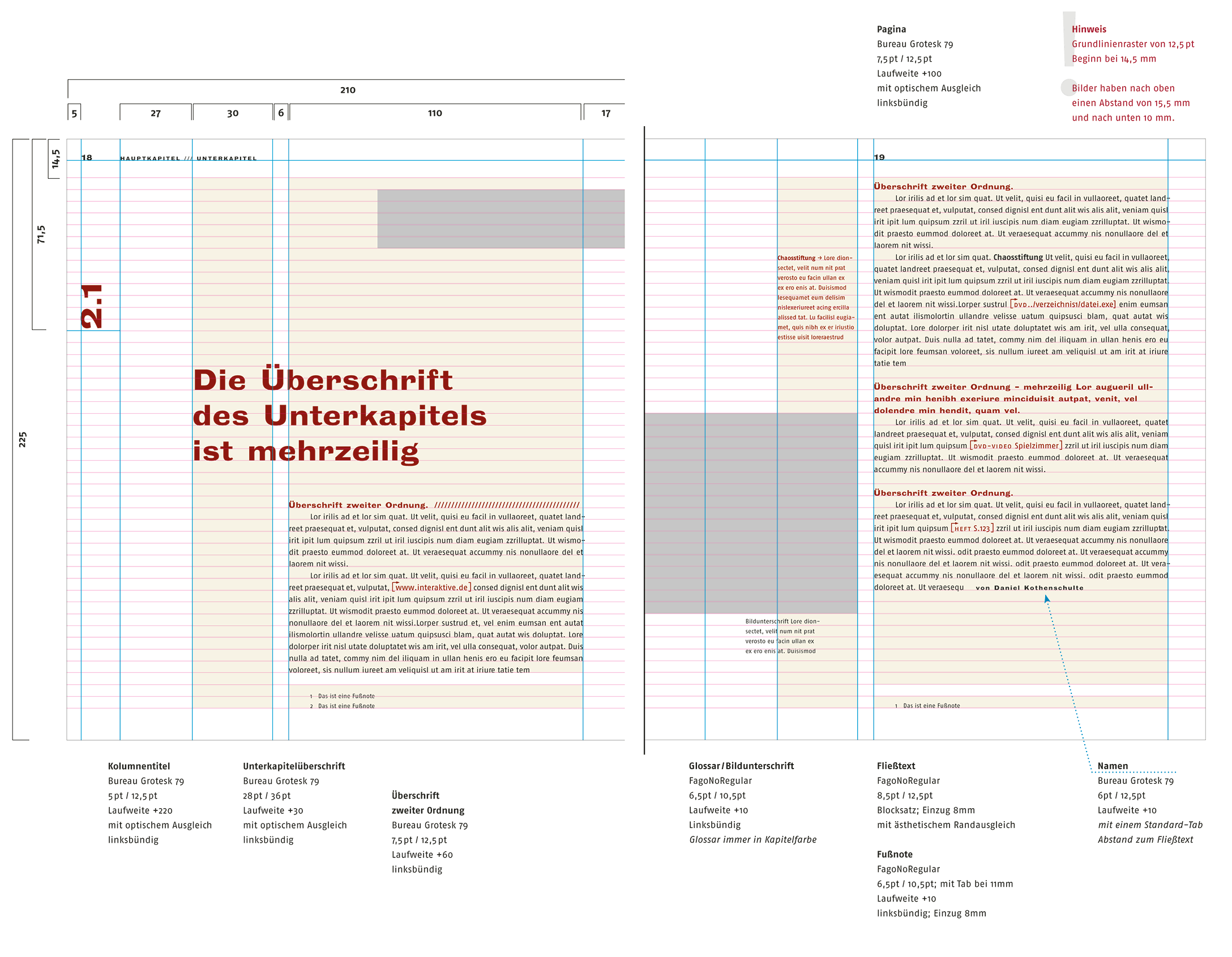
Layoutraster für Druckerzeugnisse (Design: Greta Garle, Nina Ganth, Marco Witte; Betreuung:
Prof. Torsten Stapelkamp).

Da sich die Bildauflösung von Computermonitoren bzw. von Displays mobiler Geräte in der Regel
durch 8 teilen lässt, eignet sich für die Größe der Maschen in der Submatrix des Rasters der
Abstand von 8 Pixel besonders gut.
Mit Hilfe einer 8 × 8 Pixel Submatrix, die mit nur 1 × 1 Pixel kleinen Punkten im Abstand von jeweils 8 Pixel gebildet wird, lassen sich alle Elemente des Screen- und des Interfacedesign sehr präzise planen und platzieren. Je kleinmaschiger ein Raster ist, umso mehr Freiheiten bietet es einem, wobei auf der Submatrix für alle Bereiche und Elemente entsprechend geeignete gröbere Raster abgebildet werden können. Der Abstand von 8 Pixel bei der Submatrix eignet sich besonders, da sich die Bildauflösung von Computermonitoren bzw. von Displays mobiler Geräte (Mobiltelefon, PDA etc.) und aller anderen prozessorgesteuerten Geräte stets durch 8 teilen lässt. Auch für Fernsehgeräte hat man sich auf entsprechende Pixelmaße geeinigt. Hierbei ist allerdings zu beachten, dass die Pixel am Computermonitor quadratisch und die am Fernseher in horizontaler Ausrichtung rechteckig sind, weshalb 720 Fernseh-Pixel in der Breite 768 Pixel am Computermonitor entsprechen.
Die üblichen Displayformate sind:
Standard-Mobiltelefon: 96 × 96, 128 × 128 Pixel
Smartphone: 240 × 320; PDA: 320 × 480 Pixel
Computerdisplay: 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1680 × 1050 Pixel
Fernseher: 720 × 576 (PAL), 1280 × 720 (HDTV 720p), 1920 × 1080 (HDTV 1080i) Pixel

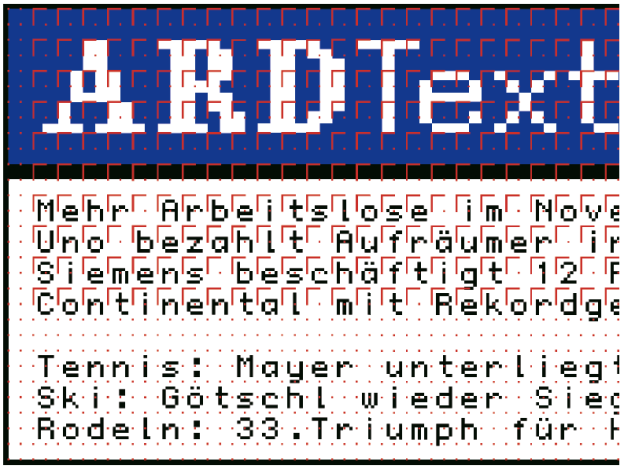
Das Raster für eine Videotextseite muss sich den besonderen Eigenschaften des Fernsehmonitors
nterwerfen. Ein Teletext-Pixel ist nicht quadratisch, sondern besteht aus 3 × 2 Sub-Pixel. Die
Darstellungsfläche einer Videotextseite ist in 24 Zeilen mit jeweils 40 Zellen eingeteilt. Videotext-
Seiten werden mit einer Auflösung von 320 × 240 Pixel bei 38,1 dpi (15 Pixel/cm) angelegt. Eine
Zelle hat dann die Ausmaße von 8 × 10 Pixel. Leiterin: Sabine Wahrmann; www.ard-text.de;
Gestaltung: avero, Berlin; www.avero.de).
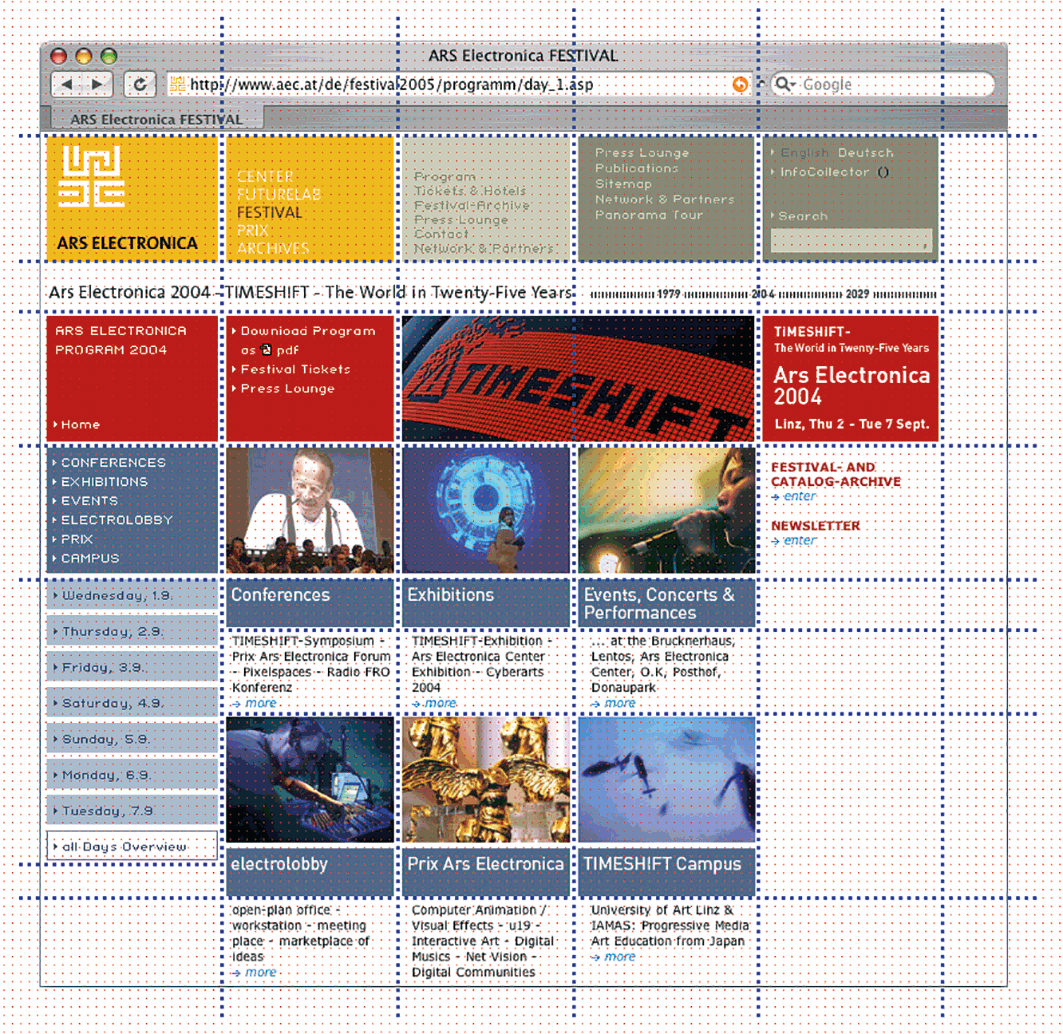
 www.aec.at
www.aec.at
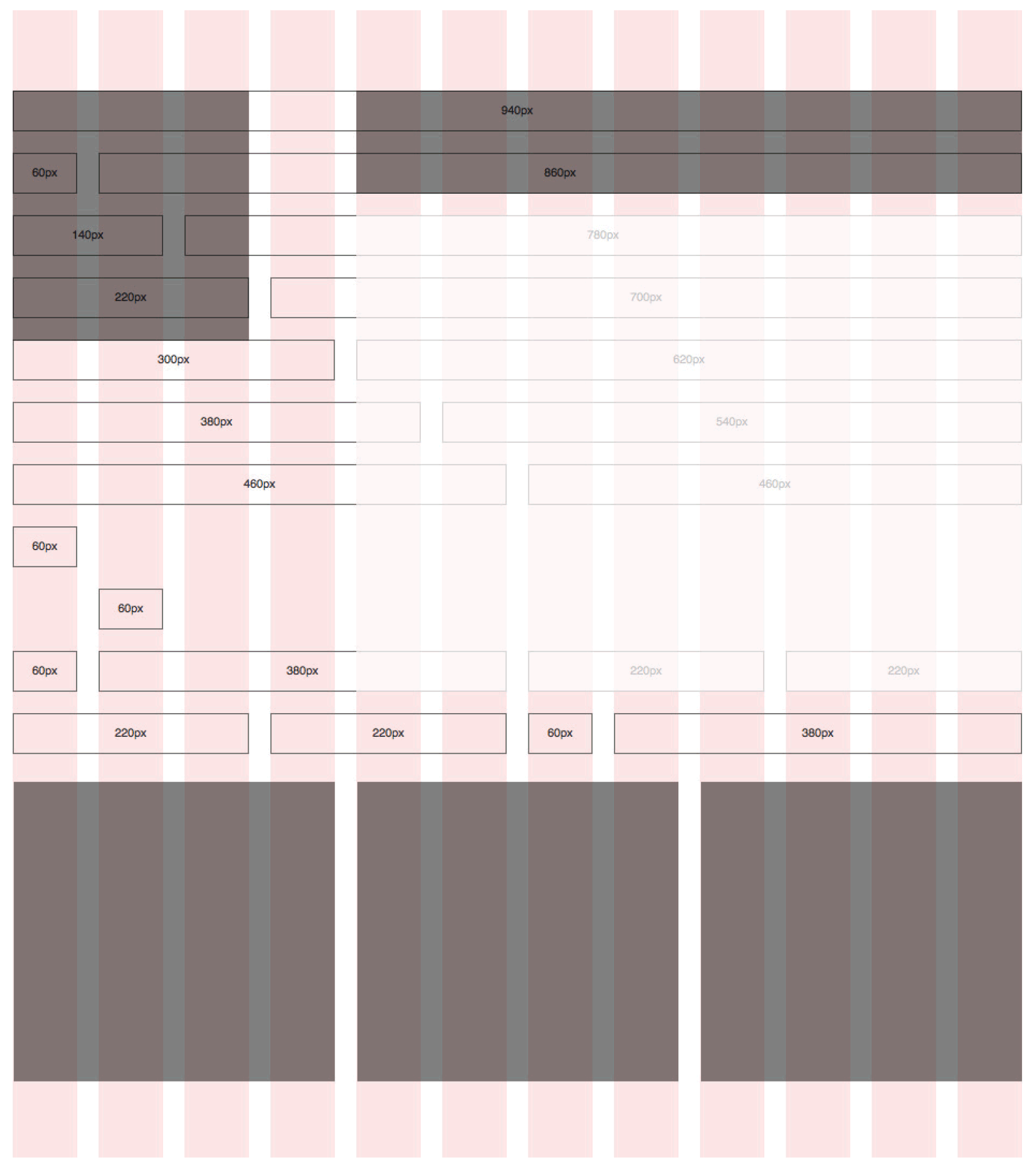
Das 960-Pixel-System
Da es nicht darum gehen sollte, möglichst viel Fläche im Browser zu füllen, sondern die vorhandene Fläche möglichst sinnvoll zu nutzen, muss im Zusammenhang mit softwarebedingten Formatgrößen unbedingt das 960-Pixel-System erwähnt werden. Danach wird die maximale Breite von 960 Pixel für ein Webdesign empfohlen, da sich diese Breite gut durch viele Zahlenwerte (3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24 …) teilen und somit für viele unterschiedliche Spaltenlayouts nutzen lässt: http://960.gs/demo.html Im Gegensatz zur Bezeichnung Layoutraster, die bei Printdateien üblich ist, spricht man bei der Gestaltung von Internetseiten von Layout-Frameworks. Diese lassen sich zudem in Grid-Frameworks und CSS-Frameworks unterteilen. Grid-Frameworks sind direkt mit den Layoutrastern im Printbereich zu vergleichen, da sie mit der gleichen Absicht für Struktur und differenzierte Unterteilung sorgen und im Aufbau in der Regel unverändert bleiben. Neben dem 960 Grid System von Nathan Smith sind da noch das 24-Spalten-Grid Blueprint CSS (www.blueprintcss.org), das Reset-Stylesheet von Eric Meyer (http://meyerweb.com/eric/thoughts/2007/05/01/reset-reloaded) und das YUI Grid von Yahoo erwähnenswert.
Das YUI Grid (http://developer.yahoo.com/yui/grids) stellt hier die Ausnahme dar, da es nicht ausschließlich fix ist, sondern auch dynamische Layouts ermöglicht, indem es neben den drei festen Breiten von 750, 950 und 974 Pixel auch einen skalierbaren Prozentwert für die Gesamtbreite vorsieht. Darüber hinaus bietet aber auch das YUI Grid keine weiteren dynamischen Funktionalitäten.

12-Spalten-Raster (Variante nach dem 960 Grid System von Nathan Smith).
Komposition
Je nach Produkt, Produkttyp und Produktabsicht ist zu klären, welche inhaltlichen und funktionalen Bestandteile im Layout wo positioniert werden und welche Bedeutung, Funktion, Größe und Anzahl sie jeweils haben.

Komposition
Mit Hilfe eines Funktionslayouts erfolgt die detaillierte Darstellung der Funktionen eines Produktes und die Visualisierung aller einzelnen Funktionselemente. Auch gerne ›Papier-Klickmodell‹ oder ›Papier-Prototyp‹ genannt, dient es der Evaluierung der Funktionen und deren Abläufen und kann bereits mit einfachen Mitteln prototypisch visualisiert werden. Ein solches Funktionslayout ermöglicht die Visualisierung und die Bestimmung der Positionen aller funktionalen Aspekte, ohne dass man sich bereits im Vorfeld für eine bestimmte Gestaltung festlegen müsste. Dies ändert selbstverständlich nichts daran, dass die Entscheidungen, die mit einem Funktionslayout erprobt bzw. gefällt werden, nicht bereits Bestandteil des Gestaltungsprozesses sind (siehe unter ›Funktionslayout‹ im Kapitel ›Orientierung gestalten, planen und strukturieren‹).
Mit dem Gestaltungslayout werden die gestalterischen Aspekte erprobt und letztendlich festgelegt. Die durch das Funktionslayouts ermittelten Erkenntnisse, Bedingungen, Möglichkeiten und eventuellen Einschränkungen fließen in die Erstellung des Gestaltungslayouts mit ein. Auch wenn die Grenzen zwischen Gestaltungslayout und Funktionslayout bisweilen fließend sind, steht dennoch die Reihenfolge fest. Bevor mit der Gestaltung der formalen und semantischen Punkte begonnen wird, müssen die funktionalen Aspekte geklärt sein, um sicherzustellen, unter welchen Möglichkeiten, Vorgaben oder gar Einschränkungen entwickelt und gestaltet wird. Hier geht es nicht darum, den technischen Vorgaben sklavisch zu folgen. Auch hier gilt, dass eine Idee mehr zählt, als tausend Features, und dass man die technologischen Aspekte nicht deswegen abklären sollte, um in Abhängigkeit subjektiver Erkenntnisse eingeschränkt zu gestalten. Das Funktionslayout schafft allerdings Klarheit und kann helfen, aus den dadurch selbst gewonnenen Erkenntnissen neue, eigene Ideen in Bezug auf Gestaltung und Konzept abzuleiten. Ein Funktionslayout wird gerade dann immer wichtiger, je komplexer das Produkt und der Umgang mit ihm ist. So ist bereits mit dem Funktionslayout ein erster Usabilitytest möglich, um zu erproben, ob Funktionsabläufe vom Anwender erkannt werden und ob die jeweiligen Abhängigkeiten voneinander überhaupt sinnvoll sind (siehe auch Kapitel ›Usability‹). Fehlende Kenntnisse über Usabilitytests bzw. die Befürchtung, keine Zeit oder kein Budget für Tests zu haben, führt häufig zu standardisierten Layouts. Gerade beim Layout von Internetseiten besteht die Gefahr, sich in vermeintlichen Standards zu verlieren, die die Positionierung der Bestandteile festgelegt zu haben scheinen: Logo oben links, Titel oben Mitte, Hauptmenü oben quer, Untermenüverzeichnis tabellarisch links, Inhalt rechts mittig neben Untermenüverzeichnis, rechtliche Hinweise und AGB unten. Auch für Terminals (Multimediale Kiosksysteme, POS, POI, interaktive Infopoints etc.) werden häufig diese klassischen Gliederungsstrukturen unreflektiert angewandt, in der Annahme, Erfahrungen aus dem Gebrauch von Internetangeboten ungeprüft nutzen und unverändert übernehmen zu können. Dass man sich an diese Form der Komposition und der Strukturierung gewöhnt zu haben scheint, ist allerdings noch kein Indiz dafür, dass sie grundsätzlich geeignet ist. Solche Kompositionen und Strukturierungen ergaben sich schließlich nicht aus einer Evaluierung, sondern unter anderem aus dem Umstand, dass im westlichen Kulturkreis von links nach rechts gelesen wird und dass auch bei kleinen Browserfenstern zumindest das Firmenlogo und der wesentliche Teil des Menüs respektive die Navigation zu sehen sein sollte. Dies sind keine ausreichenden Kriterien für eine gelungene Usability und schon gar nicht für eine gute Gestaltung.
Im Allgemeinen haben sich allerdings tatsächlich viele Anwender an die oben beschriebene Gliederung gewöhnt, obwohl der optische Eindruck dieser geradezu standardisierten Layouts nicht selten langweilig erscheint, wenn auch zumindest die Orientierung in den Bedienelementen schnell erfolgen kann. Dies mag auch der Grund dafür sein, weshalb die Layouts von Terminals nicht selten denen von Internetseiten sehr ähneln. In beiden Fällen spielt eine möglichst schnelle Orientierung eine wesentliche Rolle (siehe Kapitel ›Orientierung gestalten, planen und strukturieren‹). Ob damit auch gleichzeitig eine schnelle und vor allem sinnstiftende oder gar nachhaltige Informationsbeschaffung verbunden ist, sei dahingestellt. Bei anderen digitalen Medienproduktion, wie z. B. bei der CD-ROM oder der interaktiven DVD haben sich bisher keine vergleichbaren etablierten Standards entwickelt. Dass man sich mit den Inhalten und somit auch mit der Gestaltung dieser interaktiven Produkte intensiver beschäftigt, mag ein nicht unwesentlicher Grund dafür sein. Es scheint grundsätzlich so zu sein, dass die Gestaltung und Gliederung von Layouts im gleichen Verhältnis freier werden und von Standards abweichen können, je mehr es darum geht, der Komplexität eines Inhalts gerecht zu werden, ihn zu gliedern und zu gestalten. Je vielschichtiger die Inhalte und ihre Zusammenhänge sind und je mehr die Vermittlung von Information nachhaltig sein soll, desto mehr wird gestalterischer Spielraum geboten und auch erwartet. Der damit verbundene Aufwand ist immer dann gerechtfertigt und auch wünschenswert, wenn das Produkt nicht nur zur kurzen Informationsbeschaffung dient. Bei mobilen Geräten (Mobiltelefon, PDA etc.) ergibt sich die Gliederung des Gestaltungslayouts zwangsläufig aus der geringen Größe des Displays. Die Fläche ist so klein, dass sich die Gliederungsmöglichkeiten beinahe mit ›oben – unten‹ bzw. ›links – rechts‹ erschöpfen. Bei Hardware-Produkten beschränkt sich das Gestaltungslayout der Bedienoberfläche nicht selten auf die Anordnung von Schaltern mit Icons oder Ziffern und deren Positionierung. Diese Bedienelemente sind nach ihrer Funktion gruppiert und angeordnet. Und deren hierarchische Bedeutung wird in der Regel durch Farbe und/oder Größe der jeweiligen Elemente verdeutlicht. Die Gliederung ergibt sich dabei nicht selten aus der formalen Gestalt des Hardwareprodukts, aus der Gruppierung von Funktionseinheiten, der Benutzungsreihenfolge am Produkt bzw. gerätebedingten Abläufen oder einfach nur aus der Bedeutung der einzelnen Bedienelemente. So ist z. B. bei einem Autoradio der Lautstärkeregler, mit dem in der Regel zugleich das Gerät ein- und ausgeschaltet werden kann, der Fahrerseite zugewandt und ist bedingt durch seine Bedeutung gegenüber allen anderen Bedienelementen entsprechend groß und auffällig gestaltet (siehe auch ›Funktionslayout‹ im Kapitel ›Orientierung gestalten, planen und strukturieren‹). Dies zeigt, dass Kompositionen zumindest bei Gebrauchsgegenständen nicht nur nach rein gestalterischen, sondern im Einklang mit funktionalen Aspekten erstellt werden, was aber nicht im Widerspruch dazu steht, in der Komposition auch die Proportionen zu berücksichtigen.
Leserichtung
Je nach Einteilung einer Fläche kann die Aufmerksamkeit des Betrachters entsprechend gelenkt werden. Der Gestalter kann sich aber nur bei bestimmten textbasierten Medien sicher sein, dass die von ihm beabsichtigte, vorgegebene Leserichtung vom Leser tatsächlich befolgt wird. Leserichtung und Aufmerksamkeitssteuerung lassen sich insbesondere bei bildbezogenen Medien nur sehr bedingt lenken und vorausbestimmen. Es sei denn, man gestaltet z. B. mit starken Kontrasten oder nimmt eine sehr statische, wenig belebend wirkende Gestaltung in Kauf. Wenn neben der reinen Bereitstellung von Information auch eine gewisse Unterhaltung und Freude an Gestaltung und ein Dialog zwischen Leser/Anwender und Medium vermittelt werden sollen, wird in der Regel sowohl bei analogen, als auch bei digitalen Medien eine dynamische Komposition angewandt, bei der bewusst verschiedenartige Leserichtungen und -arten wie z. B. Fotoreading, Querlesen, Sprünge etc. möglich sind, wobei ein lineares, strukturiertes Erfassen der Inhalte dabei nicht ausgeschlossen sein muss. Bisweilen ergibt sich ein Layout mit uneingeschränkter Leserichtung auch bereits aus dem Entstehungsprozess seiner Inhalte. Das Seitenlayout des Talmud z. B. besteht in der Mitte aus der Mischna und die Gemara, die mündliche Tora, jener Teil der Offenbarung, den Moses gleichfalls am Berg Sinai von Gott erhalten hat. Umgeben ist dieser Teil des Talmuds von Kommentaren und Analysen, die im interaktiven Dialog unter jüdischen Gelehrten entstanden. Beide Teile verweisen auf einander und regen so eine nonlineare Navigation durch die Schriften an (siehe auch unter ›Navigationsformen‹ im Kapitel ›Navigation‹).

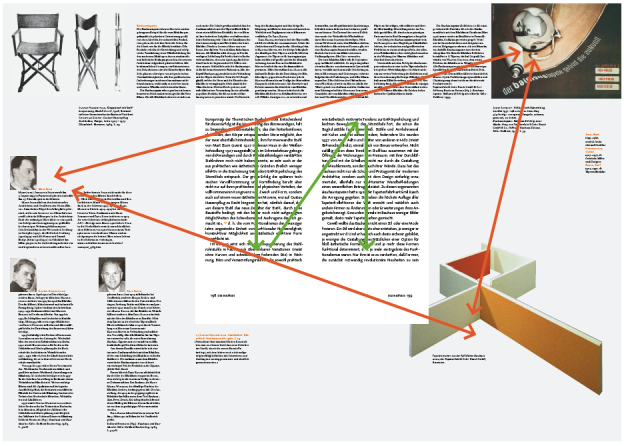
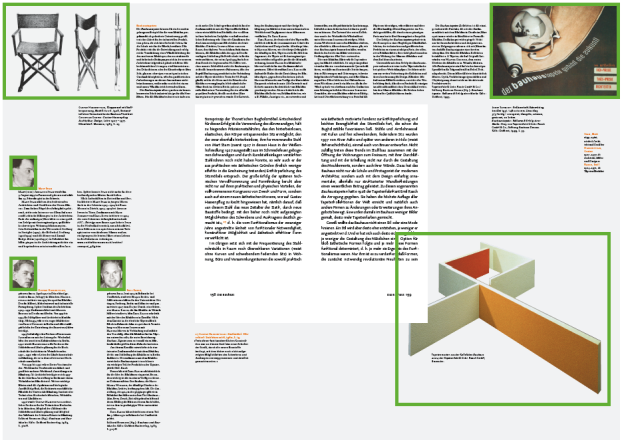
Dieses Beispiel zeigt sowohl eine vorgegebene Leserichtung (grüne Pfeile), als auch eine
uneingeschränkte Leserichtung bzw. nonlineare Navigation durch die Inhalte (rote Pfeile). Aus
›Eckstein_neu gelesen. Studienbrief 12: Das Bauhaus. Vom Bauhaus zur hochschule für gestaltung
in Ulm‹. Ein Projekt im Fach Typografie bei Prof. Gerd Fleischmann, 2002–2003. Konzeption,
Recherche, Text, Gestaltung und Produktion: Sami Beese, Katarzyna Grzybowska, Jan-Frederic
Meier, Martin Mellen, Ludmilla Stein und Tobias Stracke nach einem Rahmenlayout von Petra Breuer.

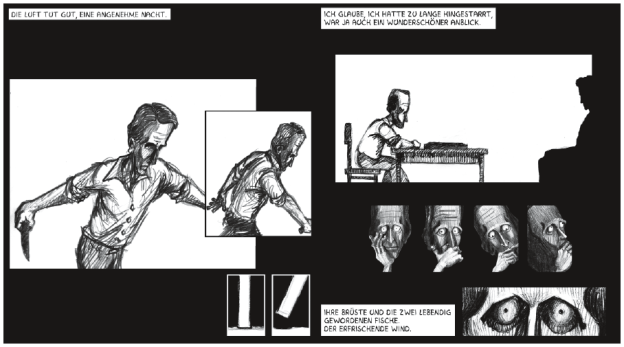
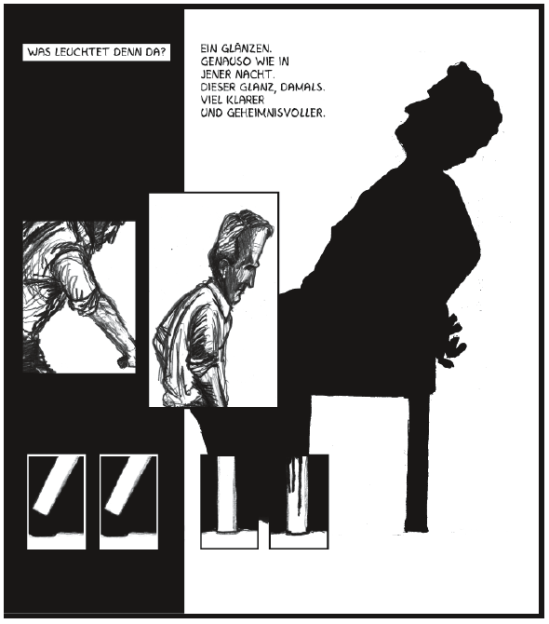
Die Leserichtung wird für die Doppelseite bereits durch die angedeutete Bewegungsdynamik von
links nach rechts vorgegeben (›Eines Nachts‹; Comic-Buch und interaktive DVD; Diplomarbeit von
Israfil Ceylan; Betreuung; Torsten Stapelkamp).

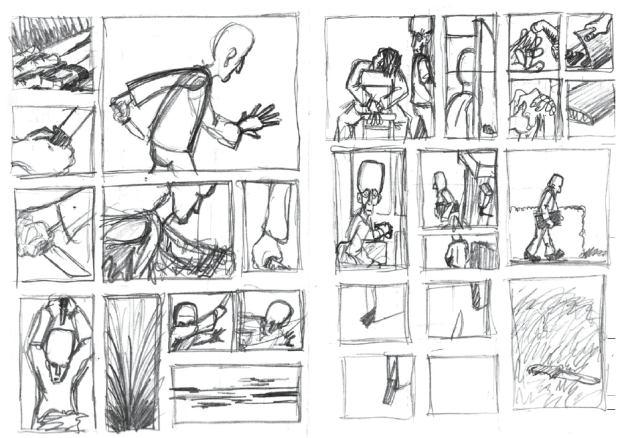
Trotz der Anordnung in Rahmen und Kästen entsteht nicht der Eindruck einer erzwungenen
Leserichtung. Unterstützt durch die unterschiedlichen Größen der Rahmen und bedingt durch den
skizzenhaften Zeichenstil fühlt der Leser sich frei in der Wahl der Leserichtung (Vorskizzen zu
›Eines Nachts‹).

Durch den Text und bedingt durch die Betonung der Horizontalen wird eine gewohnte
Leserichtung von links nach rechts angeboten. Dennoch ist die Leserichtung frei.
Einerseits wird sie geführt, andererseits ist hier eine bestimmte Leserichtung weder
erforderlich, noch wird sie aufgedrängt.
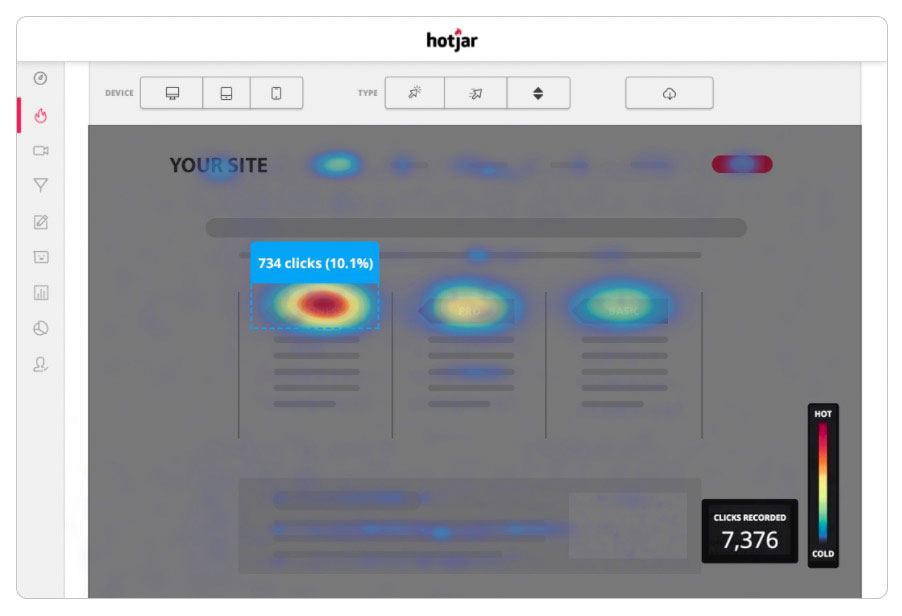
Mit der HeatMap macht man sichtbar, wo der Websitebesucher seine Computermaus hinführte, wie lange er an einer Stelle verblieb und wie oft er geklickt hat. Mit dieser Methode lassen sich auch A/B-Tests durchführen, um z.B. verschiedene Landingpages oder Formulare gegeneinander antreten zu lassen, damit am Ende nur noch die erfolgreiche Version eingesetzt wird.

Leseverhalten von Online-Lesern (www.hotjar-com).
Marion Lewenstein, Professorin an der Stanford University, und Forscher des ›The Poynter Institute‹, ermittelten bereits in einer Studie von 1998/1999 mit einem Eyetracking-System, dass sich das Rezeptionsverhalten von Online-Lesern gegenüber Zeitungslesern dadurch unterscheidet, dass sich die Augen der Online-Leser zuerst auf Zusammenfassungen oder Untertitel richten und sich den Fotos und Graphiken oft erst dann zuwenden, wenn sie sich nach der Lektüre des Volltextes zurück zur Übersichtsseite begeben. Von Zeitungslesern ist bekannt, dass sie im Gegensatz dazu genau umgekehrt zuerst die Bilder betrachten, dann die fettgedruckten Überschriften und sich erst danach dem Text zuwenden.
Im Bereich der Druckerzeugnisse sind Comics jene Medien, bei denen eine uneingeschränkte Leserichtung ein nicht unwesentlicher Bestandteil dieser Erzählform ist. Bei Medien, deren Inhalte über Monitore dargestellt werden, wäre es bereits wegen des Konsumverhaltens unangebracht, eine bestimmte Leserichtung vorzugeben. Insbesondere Internetseiten werden als flüchtiges Medium betrachtet, deren Inhalte man möglichst mit wenigen Blicken erfassen können möchte. Schon auf Grund der geringen Auflösung wird am Monitor nicht viel und schon gar nicht aufmerksam gelesen. Eine freie Aufteilung der Fläche ist deswegen aber nicht zwangsläufig Ausdruck fehlender Struktur. Durch die Aufteilung einer Fläche lassen sich Bereichen bzw. Elementen unterschiedliche Bedeutungen zuweisen und somit auch die Leserichtung und Fokussierung steuern. Position, Größe, Helligkeit und Farbe bestimmen im Wesentlichen die Aufmerksamkeit.

Bei Druckerzeugnissen werden erst die Bilder, die durch Schriftstil bzw. Farbe ausgezeichneten
Textelemente, wie z. B. Überschriften, und erst dann die Textblöcke betrachtet (›Eckstein_neu
gelesen. Studienbrief 12: Das Bauhaus. Vom Bauhaus zur hochschule für gestaltung in Ulm‹).
Die Proportionsverhältnisse dieser einzelnen Bereiche und Elemente zueinander beeinflussen die Wirkung einer Komposition und haben Einfluss auf die Wahrnehmung und die Interpretation der dargestellten Inhalte. Da kein Element isoliert wahrgenommen wird, sondern stets in Beziehung zum Umfeld, ist die Verteilung, Anordnung und Größe aller Elemente und somit auch deren proportionalen Verhältnisse zueinander Teil der Gestaltung (siehe ›Format‹ und ›Konstruktionsorgel‹ in diesem Kapitel und das Kapitel ›Wahrnehmung‹). Je nach Aufteilung einer Fläche, der Größe der daraus resultierenden Parzellen, deren Farbe und deren Platzierung kann man die Bedeutung einzelner Bereiche bewusst steuern. Und je nach Verteilung der auf diesen Bereichen angeordneten Elemente können Zusammenhänge visualisiert bzw. ebenso Bedeutungsreihenfolgen dargestellt werden. Mit Elementen sind folgende Bestandteile gemeint: Logo, Symbole, Produktgrafik, Titel, Text im Inhaltsbereich, Bild im Inhaltsbereich, Text in Marginalspalte, Bild in Marginalspalte, Tabellen, Formulare, Werbebereich, rechtliche Hinweise, AGB, Hauptmenü bzw. Bedienfelder oder Schalter, Untermenüverzeichnis etc. (siehe Tabelle am Anfang von ›Komposition‹). Die Proportionen der Bereiche und der Elemente untereinander aber auch zueinander dienen demnach nicht nur einer ausgewogenen Komposition, sondern sind wesentlicher Bestandteil der Kommunikation, die sich z. B. in Chaos, Struktur, Dynamik oder Überzeugungskraft ausdrücken kann.

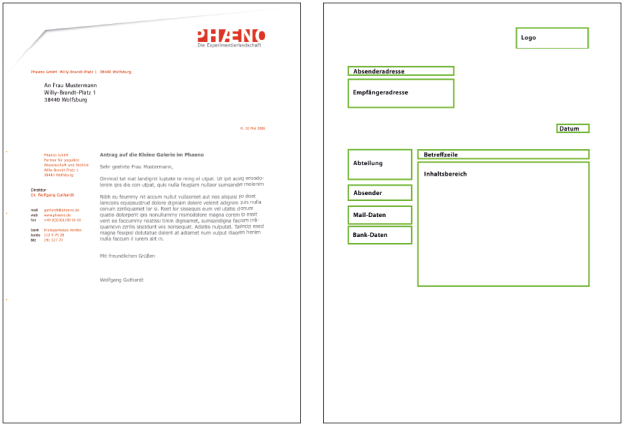
Gliederung des Layouts von Druckerzeugnissen, hier exemplarisch an einem Briefbogenentwurf.
Proportion, Verteilung und Farbe ermög lichen Bedeutungen zu definieren und Aufmerksamkeit
zulenken (Teil der Diplomarbeit von Xinrui Song und Simon Wedekind; in Kooperation mit phæno
die Experimentierlandschaft, Wolfsburg, www.phaeno.de; Betreuung: Torsten Stapelkamp).
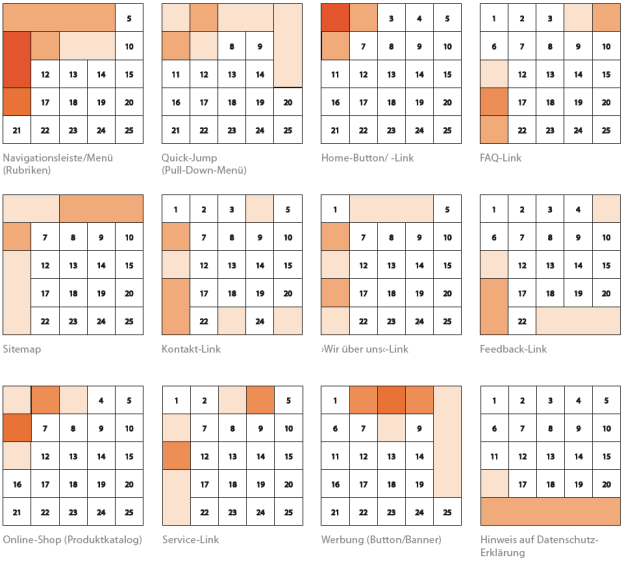
Das Marktforschungs- und Beratungsunternehmen eResult GmbH ermittelte 2004 mittels einer mehrseitigen Online-Befragung mit 40 Untersuchungsfragen Positionierungs-Erwartungen bezüglich der Gliederung einer Internetseite. Es wurden über 500 erfahrene Internet-Nutzer befragt, in welchen Bereichen eines Layouts ihrer Ansicht nach zentrale Internetseiten-Elemente, wie z. B. Sucheingabefeld, Kontakt-Link, Home-Button, Link zu einer Sitemap, Navigationsleiste etc. platziert sein sollten. Den Untersuchungsteilnehmern wurde eine inhaltslose Internetseite präsentiert, die in 25 nummerierte, gleichgroße Felder unterteilt war. Durch Nennung einer (bzw. mehrerer) Feldnummer(n) konnten die Untersuchungsteilnehmer die betreff enden Elemente der Internetseiten positionieren und somit ihre Platzierungserwartungen definieren. Ein Element konnte mehreren Feldern zugeordnet werden, wobei die meisten Elemente den Umfang von einem Feld hatten. Es erstreckten sich nur wenige Elemente über zwei bis drei Felder (z. B. Navigationsleiste, Werbung).
Die befragten Internet-Nutzer wurden in drei Gruppen eingeteilt:
- Fortgeschrittener Anfänger (Webnutzung in Jahren: 1 bis < 3)
- Fortgeschrittener (Webnutzung in Jahren: 3 bis 5)
- Experte (Webnutzung in Jahren: > 5).

Positionierungserwartungen bezüglich der Gliederung einer Internetseite; ermittelt durch die eResult
GmbH im Jahr 2004 (www.eresult.de).
Da sich auch die Zyklen der Kompetenzunterschiede zunehmend verkürzen, sind solche Untersuchungsergebnisse ständigen Änderungen unterworfen. Bei den Untersuchungen in den Jahren 2004 zeigte sich, dass sich bereits nach einem Jahr signifikante Unterschiede in den Erwartungen ergaben. In der vermutlich Ende 2006 erscheinenden aktuellen Untersuchung werden sicher weitere Veränderungen festzustellen sein.
Gliederung des Layouts
Eine Komposition ist gleichbedeutend mit der Gliederung eines Layouts. Je nach Aufteilung einer Fläche, der Größe der daraus resultierenden Parzellen, deren Farbe und deren Platzierung kann man die Bedeutung einzelner Bereiche bewusst steuern. Und je nach Verteilung der auf diesen Bereichen angeordneten Elemente können Zusammenhänge visualisiert bzw. ebenso Bedeutungsreihenfolgen dargestellt werden. Mit Elementen sind folgende Bestandteile gemeint: Logo, Symbole, Produktgrafik, Titel, Text im Inhaltsbereich, Bild im Inhaltsbereich, Text in Marginalspalte, Bild in Marginalspalte, Tabellen, Formulare, Werbebereich, rechtliche Hinweise, AGB, Hauptmenü bzw. Bedienfelder oder Schalter, Untermenüverzeichnis etc. (siehe Tabelle am Anfang von ›Komposition‹). Die Proportionen der Bereiche und der Elemente untereinander aber auch zueinander dienen demnach nicht nur einer ausgewogenen Komposition, sondern sind wesentlicher Bestandteil der Kommunikation, die sich z. B. in Chaos, Struktur, Dynamik oder Überzeugungskraft ausdrücken kann.
Wenn Du gleich Dein profitables Online Business aufbauen möchtest…
Hol dir den Starter-Fahrplan und erfahre:
✓ Wie Du Deine Marktnische findest
✓ Wie Du ein Kurs-Thema findest, das Deine Kunden lieben
✓ Wie Du Deine eigenen Potenziale erkennst
✓ Wie Du Dein profitables Online-Kurs-Thema findest
✓ 5 Wege, um das Markt-Potenzial Deines Themas zu prüfen
Hole Dir Dein kostenloses Starter-Kit (25-seitiges PDF):
Design Dein Leben & Business mit Online Kurse erstellen.

Der Austausch mit Gleichgesinnten hilft in jedem Fall.
Komme gerne in unsere Facebook-Gruppe Life & Business Design Community.
In der Life & Business Design – Facebook-Gruppe findest Du Gleichgesinnte, mit denen Du Dich in einer gesicherten Umgebung über den Aufbau Deines Online Business und über Online Kurse erstellen austauschen kannst.

Schließe Dich unserer Facebook-Gruppe an:
„Erfolgreich – mit Methode und Selbstorganisation – Life & Business Design“

Folge mir auf Instagram @life.business.design

Folge mir auf LinkedIn